The Orbit Design System.
Orbit is an opinionated and lightweight design system for the Southeast Asia Globe Magazine. It is built and designed with the assertion that content speaks for itself, and that compelling content is the ultimate champion in the fight for our fickle attention in this internet driven world.
Table of Contents
Figures
- Blockquotes
- Pull Quotes
- Images
- Gallery
- Charts
Link Lists
- Featured Story
- Single Post
- Upcoming Post
- Category Highlight
- Curated Highlight
- Category Listing
Foundations
Let’s start at the very beginning.
Rogers and Hammerstien, sung by Julie Andrews
A very good place to start*.
*I am hoping that by invoking Julie Andrews her spirit of joy and wonder will inform and fill this document.
Core Values
Independence Optimism Creativity Openness
Mission
To engage our readers through thought provoking stories that inspire.
Principles
Orbit is built keeping the following in mind. They are derived from the core values and mission of the Southeast Asia Globe:
Content First
In depth reporting relies on words, images and video. The gold is in the content, and presentational enhancements must only be made to enhance the story that is being told.
Scroll First
Scrolling interactions are preferred over any others. Click, Swipe and Drag only when unavoidable. Advanced interactions, while cool, create a barrier for the reader.
Mobile First
Mobile users account for more and more of the internet. Let us be considerate to them always.
Calm before the storm
Negative space and white space are used heavily to create a sense of calm while reading otherwise heavy and disturbing content.
The heart of the Orbit Design System is typography, grid and color – nothing unique in that – all design systems put faith in this idea. We looked at typesetting techniques over the few centuries of publishing – inspecting vertical rhythms, reading ease, immersive consumption and of course, joy.
Baseline Grid
Typography
The first consideration in font selection was reading. Reading. This paragraph you are reading is set in Spectral – a variable font developed by Alphabet. It was chosen for its quirkiness and because its characters are all wildly different. It is easy to see that this – 0 – a zero is not this – O – an O. Another major consideration was that Spectral features open type ligatures and variants. Quite lovely. And very legible.
The other font to consider was the Heading font. This caused much debate – we switched many times – from Avenir to Helvetica to Georgia to Baskerville. We finally settled on Work Sans – designed by Wei Huang – for it has a way where it soars up triumphant and declare itself loud and without compromise.
Heading font
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz Åå Æ æÇç Éé Øø Ññ Üü Žž 1234567890 ‘¿ ? ’ “ ! ” – – — (&) [*]{ @}€£¥ $¢:; ,.<> + ÷ × =
Jim quickly realized that the beautiful gowns are expensive.
Then a cop quizzed Mick Jagger’s ex-wives briefly.
Foxy diva Jennifer Lopez wasn’t baking my quiche.
Like an
Elephant!
Reading font
Aa Bb Cc Dd Ee Ff Gg Hh Ii Jj Kk Ll Mm Nn Oo Pp Qq Rr Ss Tt Uu Vv Ww Xx Yy Zz Åå Æ æÇç Éé Øø Ññ Üü Žž 1234567890 ‘¿ ? ’ “ ! ” – – — (&) [*]{ @}€£¥ $¢:; ,.<> + ÷ × =
The beige hue on the waters of the loch impressed all, including the French queen, before she heard that symphony again, just as young Arthur wanted.
Snorting and whimpering, the grunting blind boar hungrily trampled the hyacinths.
A cow in heat with such a limp would admittedly keep silent about drugs in sheep on a farm.
A couple of paragraphs to see how the reading flow works!
One night when I had tasted bitterness I went out on to the hill. Dark heather checked my feet. Below marched the suburban lamps.
Windows, their curtains drawn, were shut eyes, inwardly watching the lives of dreams. Beyond the sea’s level darkness a lighthouse pulsed. Overhead, obscurity. I distinguished our own house, our islet in the tumultuous and bitter currents of the world. There, for a decade and a half, we two, so different in quality, had grown in and in to one another, for mutual support and nourishment, in intricate symbiosis. There daily we planned our several undertakings, and recounted the day’s oddities and vexations. There letters piled up to be answered, socks to be darned. There the children were born, those sudden new lives. There, under that roof, our own two lives, recalcitrant sometimes to one another, were all the while thankfully one, one larger, more conscious life than either alone.
Yet there was bitterness. And bitterness not only invaded us from the world; it welled up also within our own magic circle. For horror at our futility, at our own unreality, and not only at the world’s delirium, had driven me out on to the hill.
We were always hurrying from one little urgent task to another, but the upshot was insubstantial. Had we, perhaps, misconceived our whole existence? Were we, as it were, living from false premises? And in particular, this partnership of ours, this seemingly so well-based fulcrum for activity in the world, was it after all nothing but a little eddy of complacent and ingrown domesticity, ineffectively whirling on the surface of the great flux, having in itself no depth of being, and no significance? Had we perhaps after all deceived ourselves? Behind those rapt windows did we, like so many others, indeed live only a dream? In a sick world even the hale are sick. And we two, spinning our little life mostly by rote, seldom with clear cognizance, seldom with firm intent, were products of a sick world.
Yet this life of ours was not all sheer and barren fantasy. Was it not spun from the actual fibres of reality, which we gathered in with all the comings and goings through our door, all our traffic with the suburb and the city and with remoter cities, and with the ends of the earth? And were we not spinning together an authentic expression of our own nature? Did not our life issue daily as more or less firm threads of active living, and mesh itself into the growing web, the intricate, ever-proliferating pattern of mankind?
Heading One
Heading Two
Heading Three
Heading Four
Heading Five
Heading Six
Preformatted Block
The Road Not Taken, by Robert Frost
Two roads diverged in a yellow wood,
And sorry I could not travel both
And be one traveler, long I stood
And looked down one as far as I could
To where it bent in the undergrowth;
Then took the other, as just as fair,
And having perhaps the better claim,
Because it was grassy and wanted wear;
Though as for that the passing there
Had worn them really about the same,
And both that morning equally lay
In leaves no step had trodden black.
Oh, I kept the first for another day!
Yet knowing how way leads on to way,
I doubted if I should ever come back.
I shall be telling this with a sigh
Somewhere ages and ages hence:
Two roads diverged in a wood, and I—
I took the one less traveled by,
And that has made all the difference.
...and heres a line of some really, really, really, really long text, just to see how it is handled and to find out how it overflows;
Ordered List
- Nullam id dolor id nibh ultricies vehicula ut id elit.
- Donec ullamcorper nulla non metus auctor fringilla.
- Condimentum euismod aenean.
- Purus commodo ridiculus.
- Nibh commodo vestibulum.
- Cras justo odio, dapibus ac facilisis in.
Unordered List
- Nullam id dolor id nibh ultricies vehicula ut id elit.
- Donec ullamcorper nulla non metus auctor fringilla.
- Nibh commodo vestibulum.
- Aenean eu leo quam.
- Pellentesque ornare sem lacinia.
- Cras justo odio, dapibus ac facilisis in.
Verse
This is an example of the core Gutenberg verse block.
A block for haiku?
Why not?
Blocks for all the things!
Separator
Here are examples of the three separator styles of the core Gutenberg separator block.
Table
Here is an example of the core Gutenberg table block.
| Employee | Salary | Position |
| Jane Doe | $100k | CEO |
| John Doe | $100k | CTO |
| Jane Bloggs | $100k | Engineering |
| Fred Bloggs | $100k | Marketing |
Latest Posts, List View
Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Cras justo odio, dapibus ac facilisis in, egestas eget quam.
- Cambodian monkey exports to Canada for lab tests are surging, fueling health concerns
- Emerging digital technology, alternative data and financial inclusion in Cambodia
- Questioning Development Banks’ Commitments to Just Transition
- For renewable energy, Cambodia risks ‘final frontier’ Virachey National Park
- ការអភិវឌ្ឍ «ចរីភាព» ៖ កម្ពុជាប្រឈមនឹងការបាត់បង់ជីវចម្រុះនៅឯព្រំដែន
Latest Posts, Grid View
And now for the Grid View. The Latest Posts block also displays at wide and full width alignments, so be sure to check those styles as well.
- Cambodian monkey exports to Canada for lab tests are surging, fueling health concerns
- Emerging digital technology, alternative data and financial inclusion in Cambodia
- Questioning Development Banks’ Commitments to Just Transition
- For renewable energy, Cambodia risks ‘final frontier’ Virachey National Park
- ការអភិវឌ្ឍ «ចរីភាព» ៖ កម្ពុជាប្រឈមនឹងការបាត់បង់ជីវចម្រុះនៅឯព្រំដែន
Blockquote
Nulla vitae elit libero, a pharetra augue. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Maecenas sed diam eget risus varius blandit sit amet non magna sed diam ed diam eget risus varius eget.
Donec sed odio dui. Maecenas faucibus mollis interdum. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio.
Rich Tabor
Nulla vitae elit libero, a pharetra augue. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Maecenas sed diam eget risus varius blandit sit amet non magna sed diam ed diam eget risus varius eget.
Alternate Blockquote
The alternate block quote style can be tarageted using the .wp-block-quote.is-large. CSS selector. Nulla vitae elit libero, a pharetra augue. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Donec sed odio dui. Maecenas faucibus mollis interdum. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
Rich Tabor
Nulla vitae elit libero, a pharetra augue. Morbi leo risus, porta ac consectetur ac, vestibulum at eros. Maecenas sed diam eget risus varius blandit sit amet non magna sed diam ed diam eget risus varius eget.
Audio
Donec sed odio dui. Aenean lacinia bibendum nulla sed consectetur. Nullam id dolor id nibh ultricies vehicula ut id elit. Center aligned:
Curabitur blandit tempus porttitor. Donec sed odio dui. Etiam porta sem malesuada magna mollis euismod. Curabitur blandit tempus porttitor.
Buttons
Donec sed odio dui. Aenean lacinia bibendum nulla sed consectetur. Nullam id dolor id nibh ultricies vehicula ut id elit. Center aligned:
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Donec ullamcorper nulla non metus auctor fringilla. Maecenas sed diam eget risus varius.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Donec ullamcorper nulla non metus auctor fringilla. Maecenas sed diam eget risus varius.
Categories
- Earth (372)
- Editorial (192)
- Life (1,062)
- Money (377)
- Corruption (36)
- Economics (145)
- Innovation (95)
- Startups (30)
- Sustainability (38)
- Power (764)
- China (38)
- Globalisation (12)
- Governance (119)
- Ideology (55)
- Justice (149)
- Politics (407)
- Southeast Asia (2,791)
Archives
- March 2024 (1)
- November 2023 (5)
- October 2023 (8)
- September 2023 (6)
- August 2023 (13)
- July 2023 (26)
- June 2023 (20)
- May 2023 (30)
- April 2023 (25)
- March 2023 (29)
- February 2023 (32)
- January 2023 (30)
- December 2022 (24)
- November 2022 (29)
- October 2022 (26)
- September 2022 (30)
- August 2022 (27)
- July 2022 (23)
- June 2022 (14)
- May 2022 (35)
- April 2022 (30)
- March 2022 (33)
- February 2022 (43)
- January 2022 (43)
- December 2021 (44)
- November 2021 (45)
- October 2021 (49)
- September 2021 (44)
- August 2021 (47)
- July 2021 (45)
- June 2021 (39)
- May 2021 (50)
- April 2021 (53)
- March 2021 (56)
- February 2021 (88)
- January 2021 (65)
- December 2020 (54)
- November 2020 (50)
- October 2020 (51)
- September 2020 (47)
- August 2020 (44)
- July 2020 (69)
- June 2020 (59)
- May 2020 (60)
- April 2020 (55)
- March 2020 (42)
- February 2020 (29)
- January 2020 (28)
- December 2019 (30)
- November 2019 (29)
- October 2019 (25)
- September 2019 (22)
- August 2019 (26)
- July 2019 (31)
- June 2019 (30)
- May 2019 (22)
- April 2019 (10)
- March 2019 (20)
- February 2019 (32)
- January 2019 (38)
- December 2018 (31)
- November 2018 (40)
- October 2018 (63)
- September 2018 (39)
- August 2018 (52)
- July 2018 (46)
- June 2018 (48)
- May 2018 (52)
- April 2018 (59)
- March 2018 (65)
- February 2018 (48)
- January 2018 (56)
- December 2017 (53)
- November 2017 (73)
- October 2017 (36)
- September 2017 (32)
- August 2017 (65)
- July 2017 (56)
- June 2017 (41)
- May 2017 (50)
- April 2017 (37)
- March 2017 (41)
- February 2017 (32)
- January 2017 (28)
- December 2016 (32)
- November 2016 (39)
- October 2016 (31)
- September 2016 (37)
- August 2016 (40)
- July 2016 (33)
- June 2016 (29)
- May 2016 (46)
- April 2016 (39)
- March 2016 (39)
- February 2016 (31)
- January 2016 (24)
- December 2015 (17)
- November 2015 (21)
- October 2015 (19)
- September 2015 (19)
- August 2015 (25)
- July 2015 (21)
- June 2015 (39)
- April 2015 (18)
- March 2015 (17)
- February 2015 (21)
- January 2015 (24)
- December 2014 (22)
- November 2014 (39)
- October 2014 (34)
- September 2014 (27)
- August 2014 (33)
- July 2014 (21)
- June 2014 (25)
- May 2014 (37)
- April 2014 (35)
- March 2014 (29)
- February 2014 (39)
- January 2014 (32)
- December 2013 (33)
- November 2013 (20)
- October 2013 (14)
- September 2013 (20)
- August 2013 (17)
- July 2013 (26)
- June 2013 (16)
- May 2013 (21)
- April 2013 (22)
- March 2013 (23)
- February 2013 (24)
- January 2013 (25)
- December 2012 (30)
- November 2012 (48)
- October 2012 (49)
- September 2012 (22)
- August 2012 (13)
- July 2012 (16)
- June 2012 (27)
- May 2012 (19)
- April 2012 (1)
- March 2012 (1)
- January 2012 (1)
- December 2011 (3)
- November 2011 (3)
- October 2011 (2)
- September 2011 (2)
- August 2011 (2)
- June 2011 (2)
- May 2011 (2)
- April 2011 (1)
- March 2011 (4)
- February 2011 (1)
- January 2011 (6)
- October 2010 (2)
- September 2010 (2)
- July 2010 (4)
- May 2010 (6)
- April 2010 (1)
- March 2010 (2)
- January 2010 (2)
- December 2009 (2)
- November 2009 (4)
- October 2009 (16)
- September 2009 (15)
- August 2009 (14)
- May 2009 (1)
- April 2008 (1)
- April 2007 (1)
- January 2007 (1)
Engage Call to Action
Newsletter Signup
Columns
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Donec ullamcorper nulla non metus auctor fringilla. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Curabitur blandit tempus porttitor.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Donec ullamcorper nulla non metus auctor fringilla. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Curabitur blandit tempus porttitor.
Columns with special classes
Column classes available for tablet and desktop are:
.flex-1-2 .flex-1-3 .flex-1-4
If you want these columns to cascade into mobile please append the following class
.is-mobile
Sections
This area describes sections where content can be dropped. Sections can have any of the globe background colours as well as the ability to drop a background image on it.
Section with columned content
Say something here and bring focus to it!

You can use sections to build callout areas!
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Section with an alternate background colour!
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean lacinia bibendum nulla sed consectetur. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condim entum nibh.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condim entum nibh.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condim entum nibh.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condim entum nibh.
Pull Quotes
Here is an example of the core pull quote block, set to display centered. Nulla vitae elit libero, a pharetra augue. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Sed posuere est at lobortis.
Rich Tabor, ThemeBeans.com
Wide aligned
Here is an example of the core pull quote block, set to display with the wide-aligned attribute, if the theme allows it. Nulla vitae elit libero, a pharetra augue. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Here we have a left-aligned pullquote.
Rich Tabor
Donec id elit non mi porta gravida at eget metus. Nullam quis risus eget urna mollis ornare vel eu leo. Cras justo odio, dapibus ac facilisis in, egestas eget quam. Integer posuere erat a ante venenatis dapibus posuere velit aliquet. Cras mattis consectetur purus sit amet fermentum. Vestibulum id ligula porta felis euismod semper.
Here we have a right-aligned pullquote.
Rich Tabor
Donec ullamcorper nulla non metus auctor fringilla. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Etiam porta sem malesuada magna mollis euismod. Morbi leo risus, porta ac consectetur ac, vestibulum at eros.
Image Block
Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit. Maecenas faucibus mollis interdum.


Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Duis mollis, est non commodo luctus, nisi erat porttitor ligula, eget lacinia odio sem nec elit.

Left aligned: dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Left aligned: dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.

Nullam quis risus eget urna mollis ornare vel eu leo. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Maecenas faucibus mollis interdum. Vestibulum id ligula porta felis euismod semper. Nullam quis risus.
Nullam quis risus eget urna mollis ornare vel eu leo. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Maecenas faucibus mollis interdum. Vestibulum id ligula porta felis euismod semper. Nullam quis risus.
Nullam quis risus eget urna mollis ornare vel eu leo. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Maecenas faucibus mollis interdum. Vestibulum id ligula porta felis euismod semper. Nullam quis risus.
Nullam quis risus eget urna mollis ornare vel eu leo. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Maecenas faucibus mollis interdum. Vestibulum id ligula porta felis euismod semper. Nullam quis risus.
Nullam quis risus eget urna mollis ornare vel eu leo. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Maecenas faucibus mollis interdum. Vestibulum id ligula porta felis euismod semper. Nullam quis risus. Nullam quis risus eget urna mollis ornare vel eu leo. Praesent commodo cursus magna, vel scelerisque nisl consectetur et. Maecenas faucibus mollis interdum. Vestibulum id ligula porta felis euismod semper. Nullam quis risus.
Curated Posts
Related Reading
Other articles you might enjoy. Curated on a single article by author.
Video Block
Lets check out the positioning and styling of the video core block. We will check the wide and full alignments too.
Cover Image Block
Check out the positioning and styling of the cover image core block. We will check the wide and full alignments, as well as left/right.
Left Aligned Cover Image
Left aligned: dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum. Etiam porta sem malesuada magna mollis euismod. Aenean lacinia bibendum nulla sed consectetur. Praesent commodo cursus magna, vel scelerisque nisl consectetur et.
Right Aligned Cover Image
Right aligned: scelerisque nisl consectetur et. Nulla vitae elit libero, a pharetra augue. Nullam id dolor id nibh ultricies vehicula ut id elit.
Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Nullam id dolor id nibh ultricies vehicula ut id elit. Vel scelerisque nisl consectetur et. Nulla vitae elit libero, a pharetra augue. Nullam id dolor id nibh ultricies vehicula ut id elit. Center aligned:
Center Aligned Cover Image

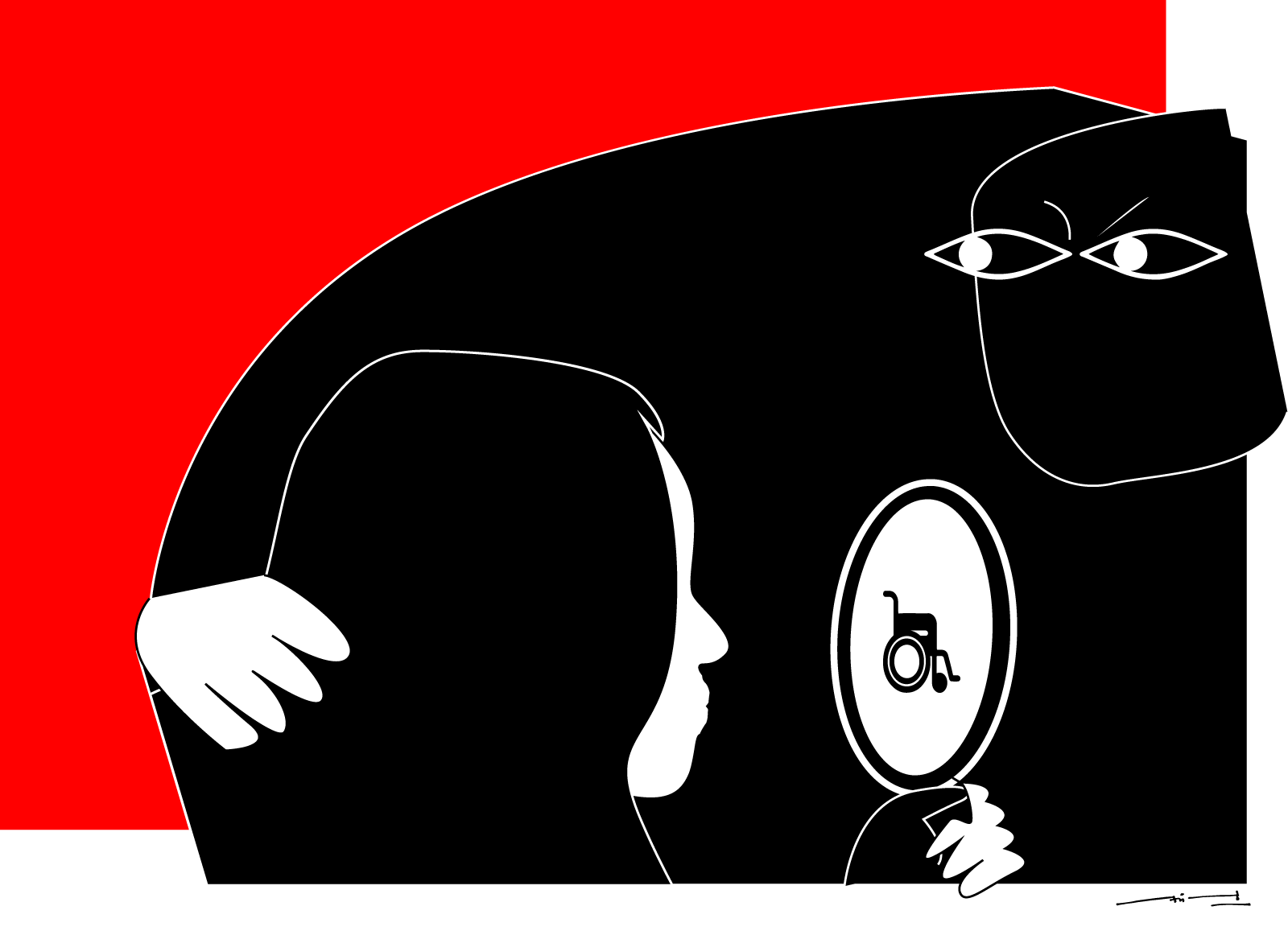
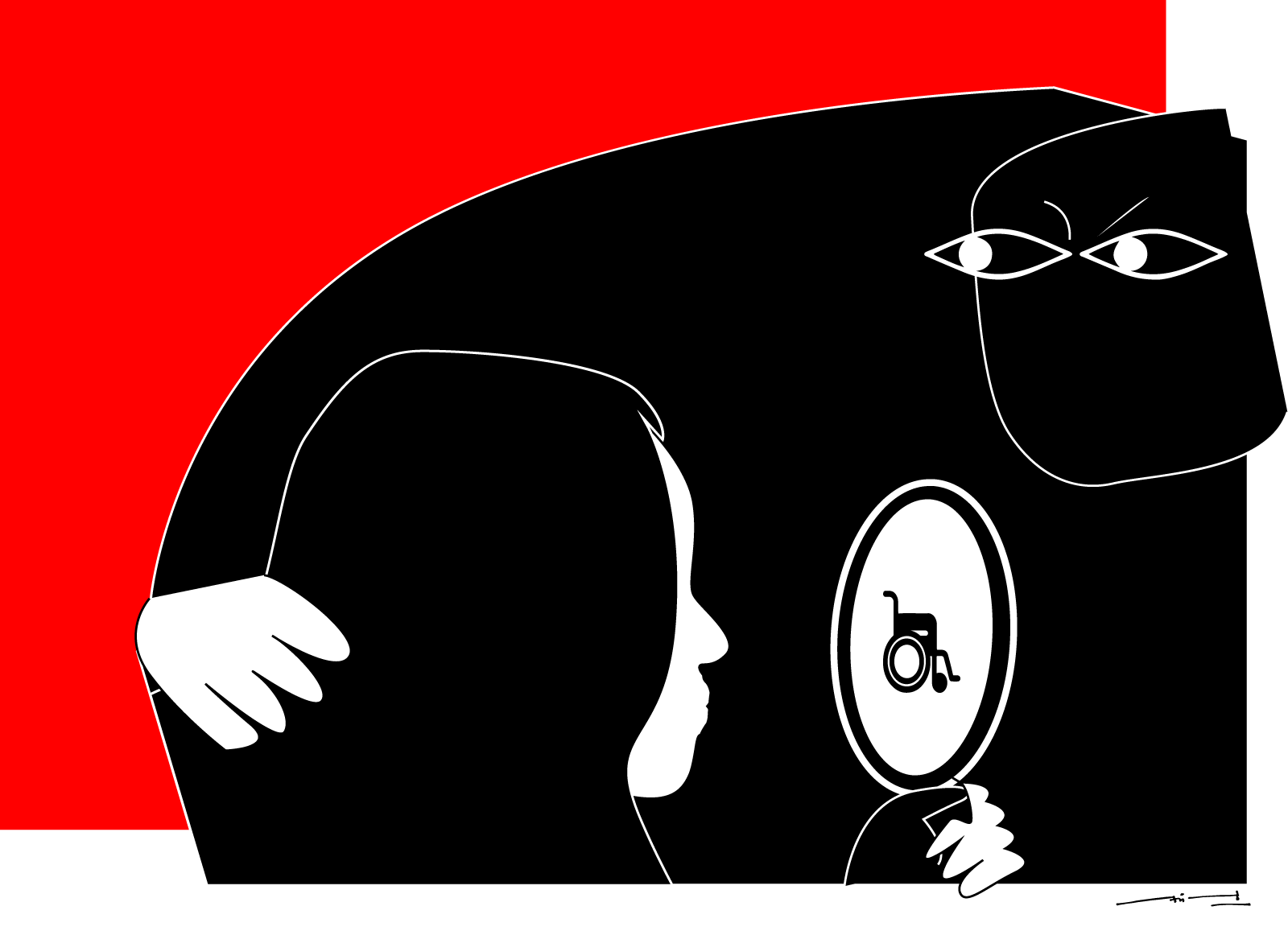
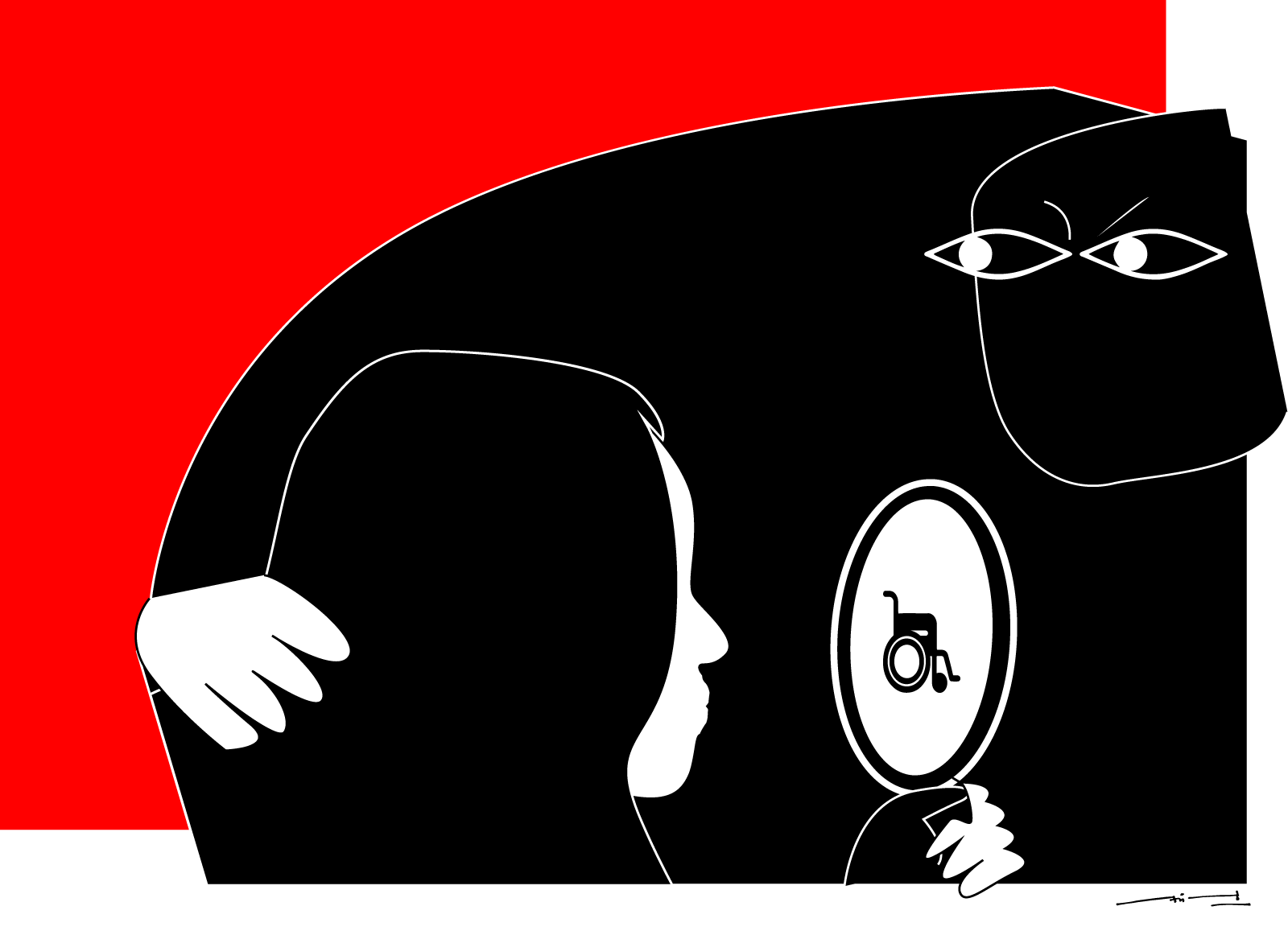
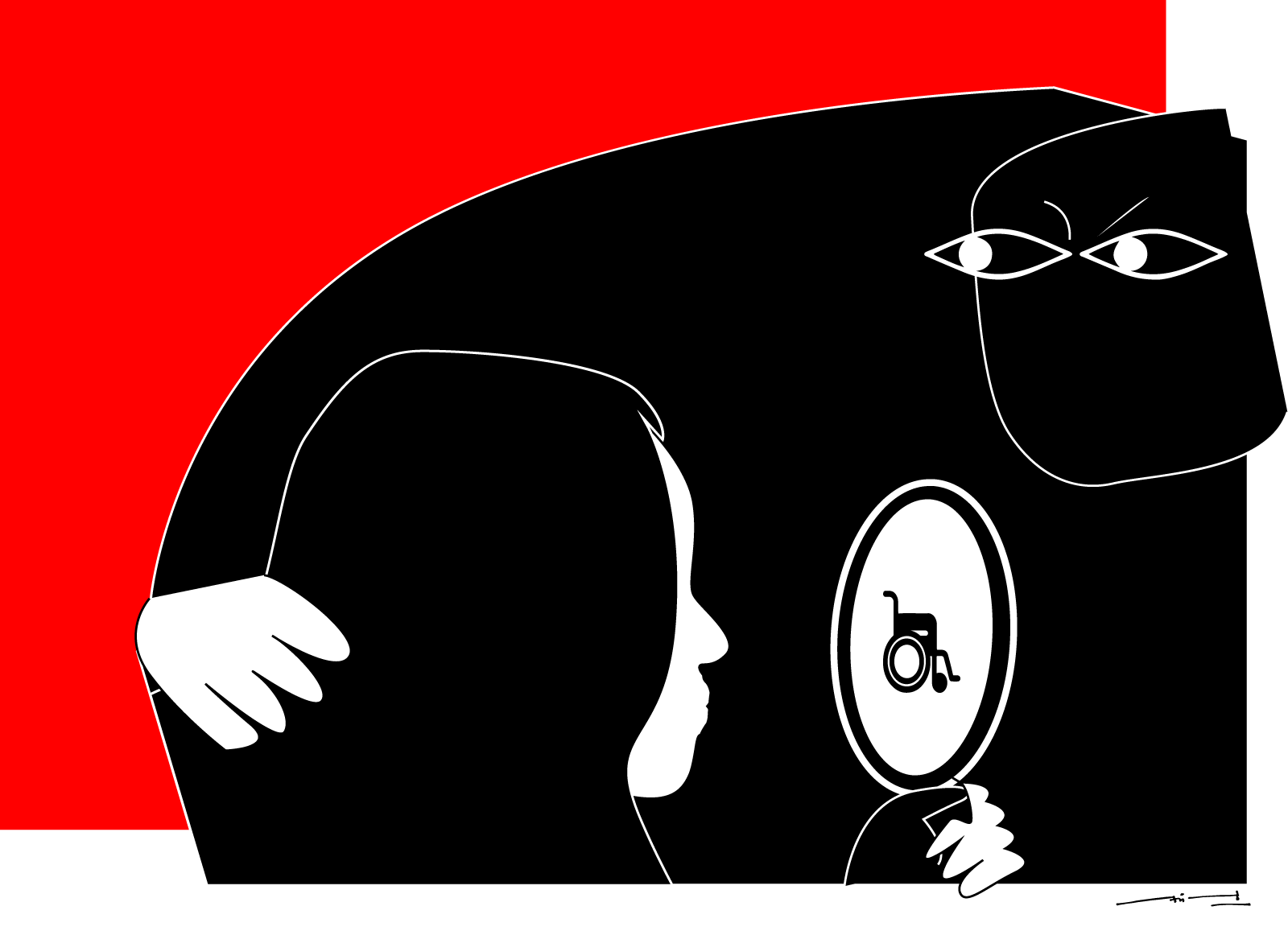
Sexual abuse Under the world’s mirror
Facing discrimination for gender, disability and poverty, Cambodia’s women and girls with disabilities are among the most vulnerable to sexual abuse and violence
Jun 06, 2019 • 14-minute read



Sexual abuse Under the world’s mirror
Facing discrimination for gender, disability and poverty, Cambodia’s women and girls with disabilities are among the most vulnerable to sexual abuse and violence
Jun 06, 2019 • 14-minute read






